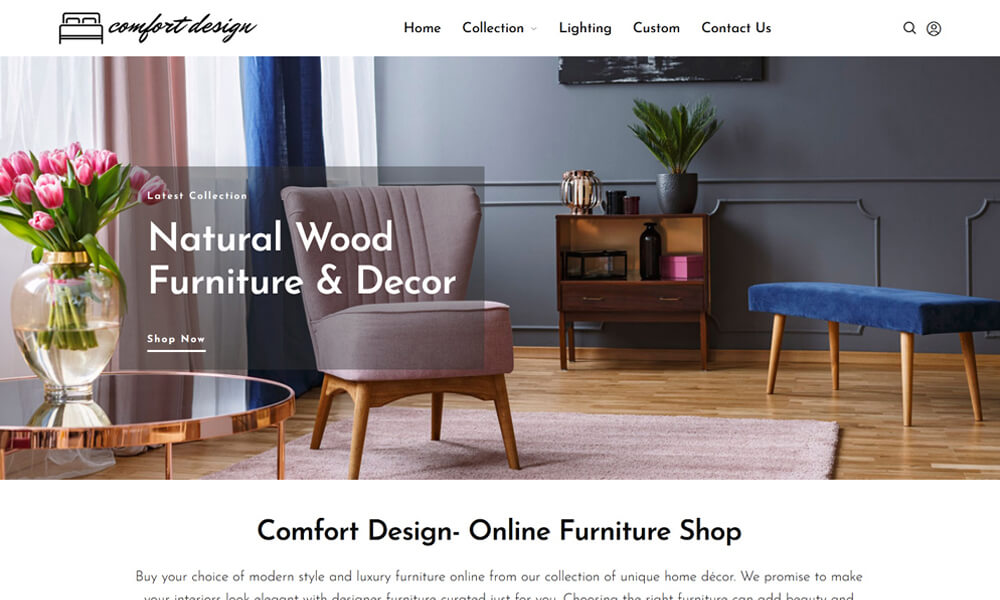
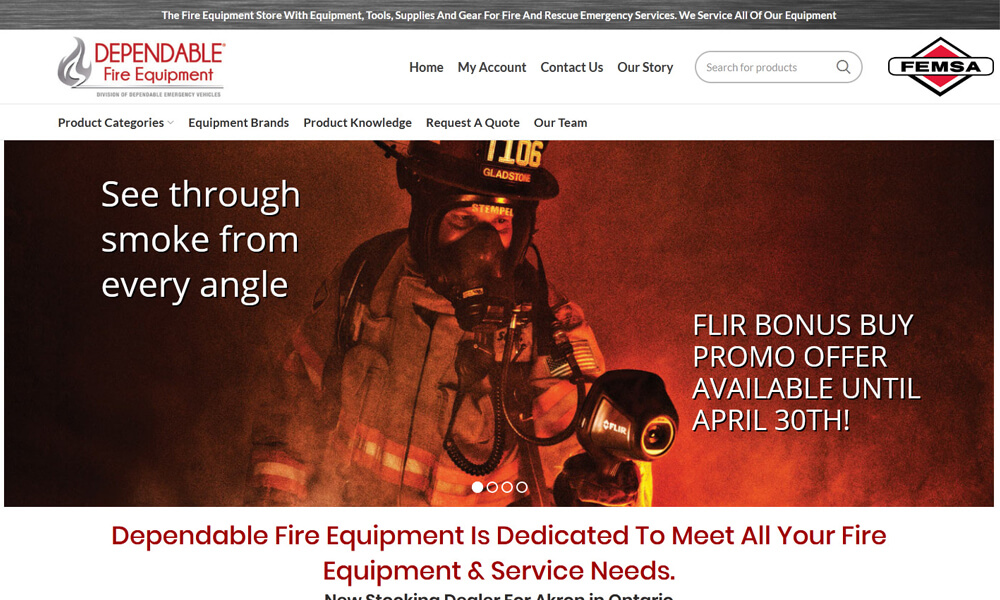
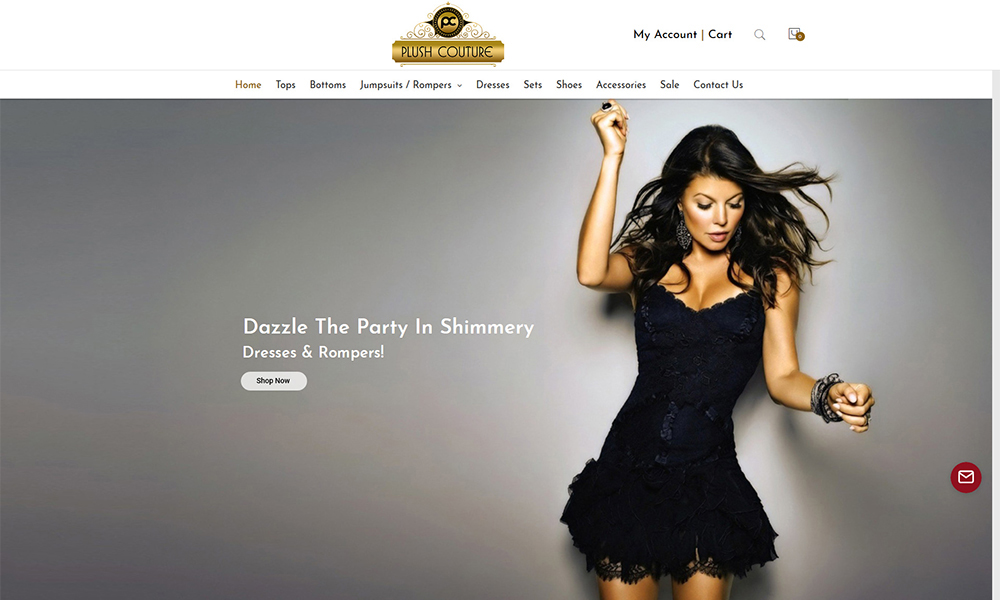
Get a Fully functional eCommerce website
All of our designs are Mobile/Tablet friendly.
You pay after we finish the website – No Upfront Payment Required
Call Us : 647-559-4831

Please Read Our Client Testimonials
Get a Fully functional eCommerce website
All of our designs are Mobile/Tablet friendly.
You pay after we finish the website – No Upfront Payment Required